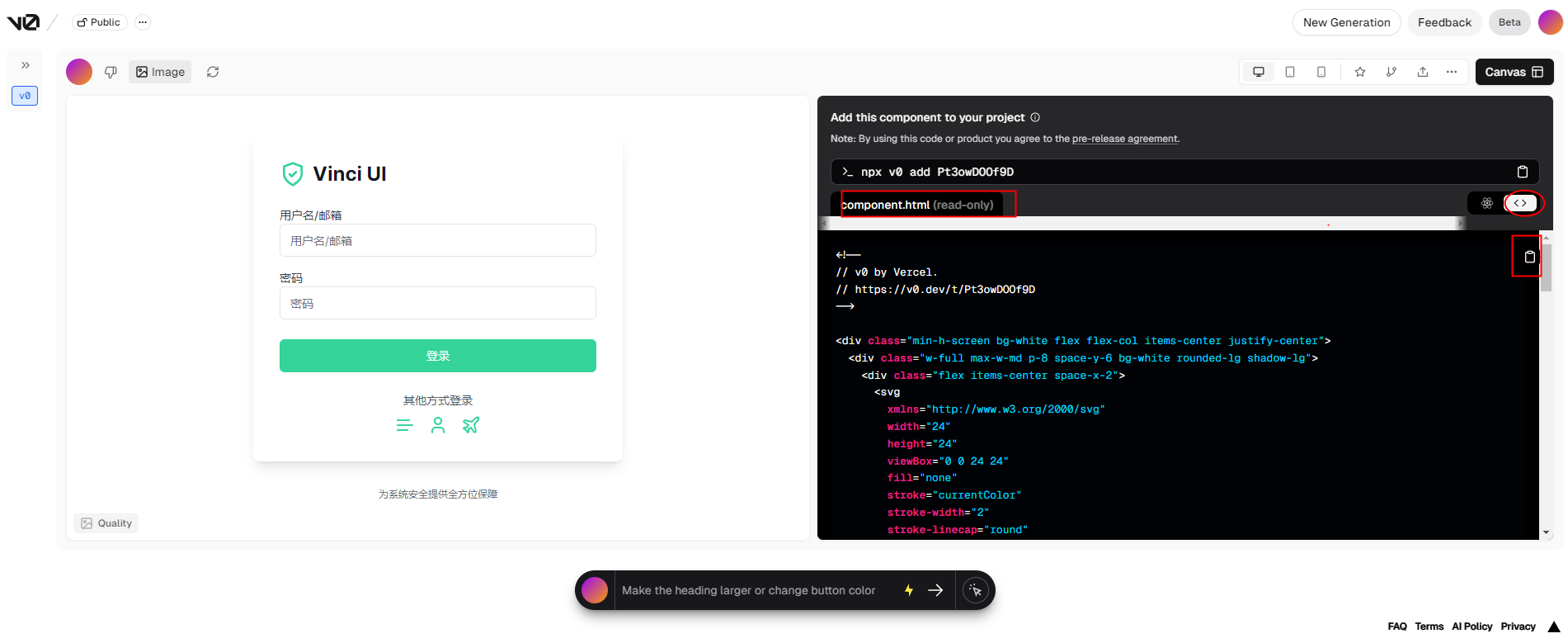
需要用到的网站:https://v0.dev/

上面这个效果是通过Ai上传图片,自动生成的html代码;怎么样?看着效果还不错吧!
那么!!!如何应用到我们的项目中呢?
我们复制html来看下效果

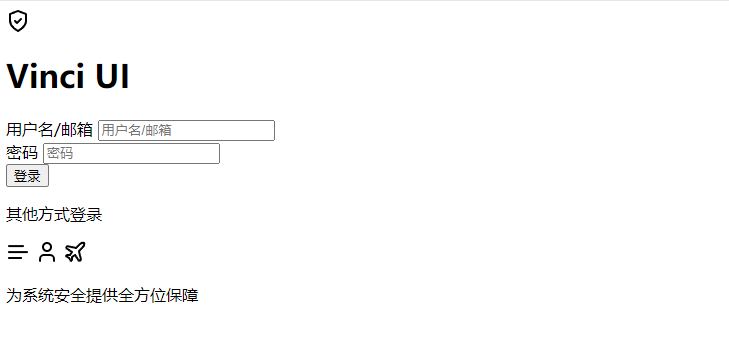
把HTML代码复制到本地,保存为index.html,然后打开看看效果;

打开居然是这个样子的,是不是很丑,原因是因为缺少了样式文件和JS文件,所以页面很丑,很丑,基本无法使用
解决方法:
找到网页里的样式文件和js代码 添加到我们本地的html文件里就可以了;
下面,教大家如何找到我们需要的代码;
浏览器开启开发者模式:


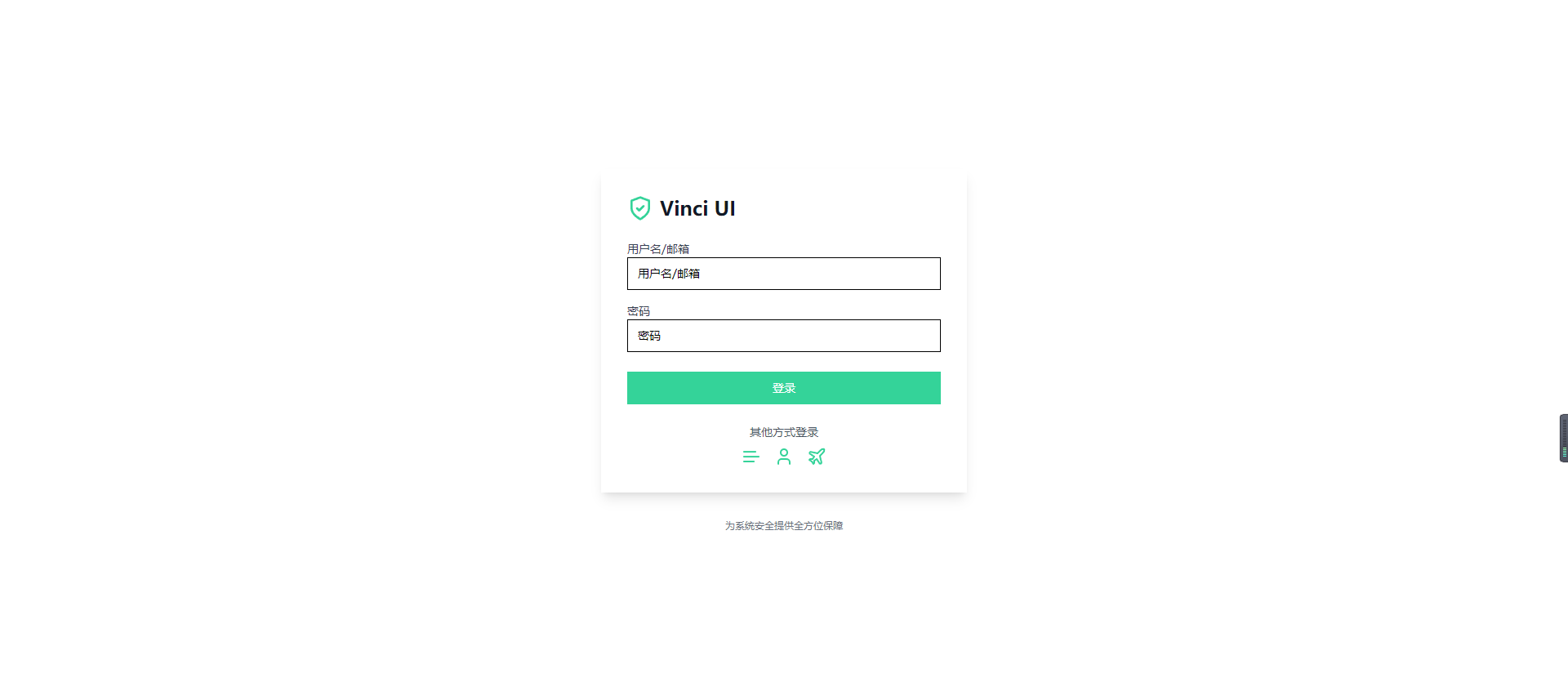
然后把里面的内容复制出来,覆盖所有的html,保存,在看看,是不是效果比刚刚好多了

虽然好一些了,但还是有些问题,比如编辑框的效果,没有很好,这是因为JS的文件没有加载出来,我们继续在本地的代码里优化下;
我们发现JS文件调用的方式有问题,没有域名,所以js文件是没有生效的;
域名:https://generated.vusercontent.net
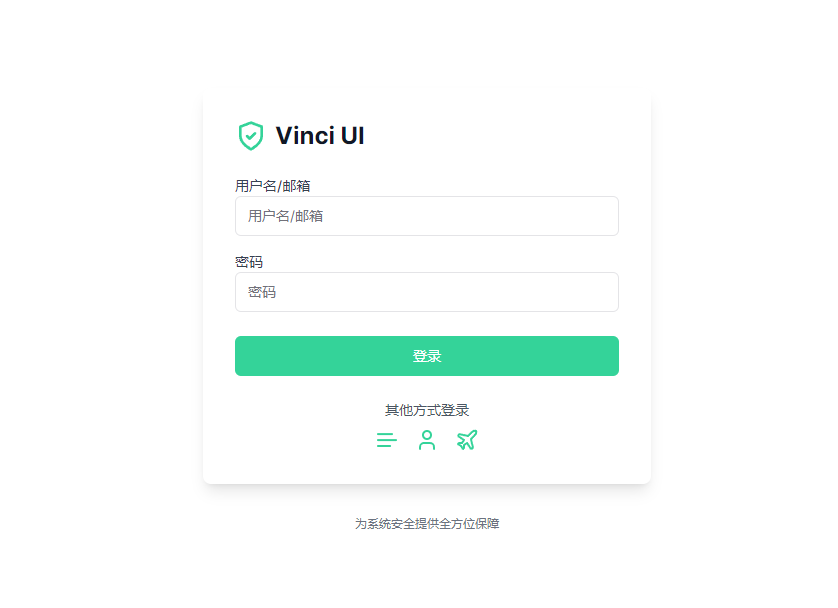
把里面所有涉及到JS加载的文件路径都加上这个域名,然后保存,在看看,效果是不是完美啦!

教程到此结束啦!当然,里面的代码格式还是有点乱,大家可以找工具美化下!再见啦!


 赞
赞 

 打赏
打赏  生成海报
生成海报 

















发表回复
评论列表(10条)
功能强大,但需手动调整代码,略显繁琐。
功能强大,但需要手动调整代码,略显繁琐。
功能强大,但需手动调整,略微繁琐。
这个教程很实用!步骤清晰,图片说明也很到位,轻松学会了!
功能不错,但代码集成略显复杂,需要额外步骤完善。
步骤清晰,但实际操作中遇到js路径问题,略显麻烦。
功能强大,但需自行完善代码。最终效果不错!
功能强大,但需改进JS路径处理。
过程清晰易懂,但需注意JS文件路径问题,最终效果不错!
功能强大,但代码整合略复杂,需一定技术基础。
功能强大,但需完善代码! 初始效果差,需手动添加资源才能正常显示。
步骤清晰,但代码依赖性强,略复杂。
功能强大,但需自行完善代码。
功能强大,但需自行完善代码。最终效果不错!
功能强大,但需手动调整CSS和JS,略显繁琐。