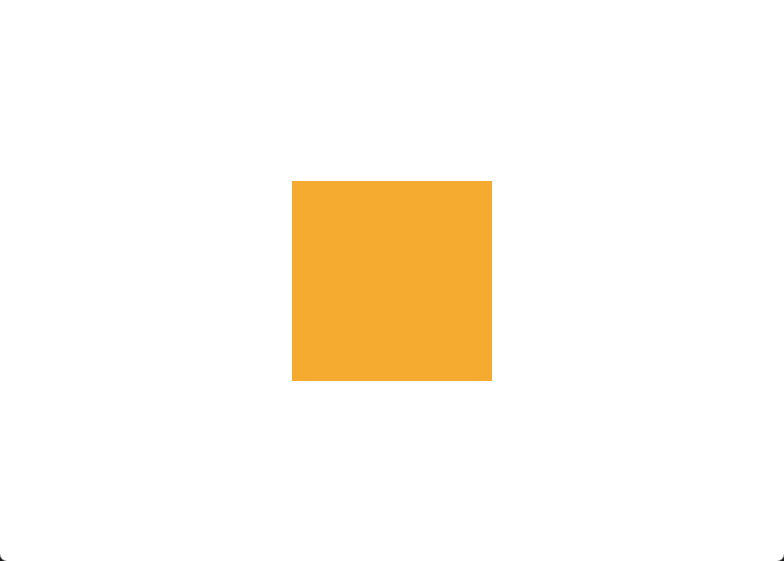
FOF设置DIV组件全屏居中

<网页主体>
<区块 类名="绝对定位"></区块>
<样式>
.绝对定位 {
宽度: 200px;
高度: 200px;
背景-颜色: 颜色值-橙色;
定位: 绝对定位;
左侧: 50%;
顶部: 50%;
左边距: -100px;
上边距: -100px;
}
</样式>
</网页主体>

 赞
赞 

 打赏
打赏  生成海报
生成海报 

















发表回复
评论列表(10条)
布局简单,效果不错! DIV居中显示完美。
页面布局简洁,DIV居中效果很好!
布局简洁,效果不错!DIV居中显示完美。
页面简洁,DIV居中效果不错!
布局简单易懂,实现全屏居中效果不错!
布局完美,DIV居中效果很棒!
布局简洁,效果不错!轻松实现居中。
布局简洁,效果不错,但可拓展性有待提高。
布局简单清晰,DIV居中效果完美!
布局简洁,效果不错,但可调整性略显不足。
布局简洁,效果不错!居中显示很完美。
布局简洁,效果不错!完全符合预期。
页面布局简洁,DIV居中显示效果不错!
布局完美!DIV组件居中显示,很方便。
页面元素居中显示效果不错,简单易用!